
Pendant le cours 10 de design d'interface, mon professeur, Dominic Girard, a donné comme exercice de concevoir l'interface que pourrait avoir le nouveau site Web de Donini, la fameuse pizzeria, qui est présentement en construction.
Nous n'avions qu'une heure et demi pour pouvoir faire un prototype. La mise en situation était que le client voulait un aperçu rapide que pourrait avoir le nouveau site et le temps nous était restreint. Alors, voici ce que j'ai conçu en si peu de temps.
D'abord, je tiens à préciser que ce n'est pas terminé par manque de temps. Cependant, il y a plusieurs points intéressants que j'ai utilisé dans ce design.
Les bons points
Premièrement, le nom Donini possède un léger reflet. Ceci permet de mettre un effet intéressant sur le logo sans pour autant prendre trop d'importance dans l'ensemble.
Deuxièmement, j'ai mis la principale navigation en haut dans l'en-tête rouge. Il est prouvé que le haut de la page Web est une des sections les plus faciles à voir ainsi que le côté droit, d'abord, et le côté gauche par la suite. C'est pourquoi j'ai décidé de mettre le menu des aliments à gauche. Ce dernier est visible, mais sans pour autant prendre toute la place. De plus, les forfaits sur des plats sont positionnés à droite. Ainsi, je voulais que les forfaits soient plus accessibles que le menu, car ceux-ci pourraient davantage intéresser les clients.
Troisièmement, j'ai décidé de mettre un monsieur présentant une pizza en haut à gauche de l'interface, car les illustrations d'humains sont très efficaces pour attirer l'oeil. Ainsi, l'utilisateur sera attiré par le jeune homme et il pourra ainsi voir les boutons de navigations par la suite et etc. Je lui propose donc un chemin invisible.
Quatrièmement, j'ai pris les couleurs principales du logo de Donini pour harmoniser les couleurs du site. Cependant, je trouvais que le rouge et le vert sont des couleurs plats qui ne sont pas idéales lorsqu'elles sont étalées sur de grandes surfaces. Alors, j'ai décidé d'ajouter une texture ressemblant à une texture de cuisines italiennes.
Cinquièmement, l'image relative aux choix du plat, par exemple la pizza, est bien mise en évidence au centre de l'interface. Aussi, j'ai positionné l'image pour que celle-ci sorte des limites des sections. Cela donne une dynamique très intéressante.
Sixièmement, lorsque l'utilisateur clique sur une section dans le menu, ce dernier change de couleur pour pouvoir donner un indice visuel de l'emplacement de l'utilisateur dans le site.
Finalement, il y a des points plus négatifs comme le fait que le monsieur est un peu trop haut dans l'interface. Je devrais le positionner un peu plus bas pour que l'interface soit plus carrée. Aussi, j'utilise trop la texture. Au centre du design, je devrais plutôt choisir une nouvelle texture ou couleur pour mettre un peu plus de piquant et moins d'uniformité dans l'esthétisme du site. Bref, j'ai conçu une interface très simple, mais qui a beaucoup de potentielle. Imaginez si j'avais eu plus de temps... :D
Site officiel de Donini: http://www.pizzadonini.com/
mardi 13 novembre 2007
Donini: des prototypes gratuits
Publié par
Dan Rousseau
écrit à
22:20
0
commentaires
![]()
Quand facilité rime avec efficacité (part. 3)

Pour conclure ma trilogie «Quand facilité rime avec efficacité», je vais vous parler de plusieurs logiciels vendus sous un seul nom et ce dernier est pratiquement le plus connu dans le monde du multimédia: Adobe Creative Suite 3 (CS3) - Web Premium. Ce kit complet est composé de plusieurs applications réputées et quelques-unes sont les plus utilisées dans l'industrie. Voici les principaux logiciels offerts avec CS3 - Web Premium:
- Adobe Dreamweaver CS3: est un logiciel se spécialisant dans la création de pages Web et ce dernier est facile à utiliser grâce à des fonctions permettant d'offrir aux concepteurs un choix de balises selon le langages de programmation utilisé. Avec cette application, vous pouvez concevoir du code manuellement, mais graphiquement c'est-à-dire que vous pouvez glisser des objets graphiques de votre page avec la souris. Le code est généré automatiquement!
- Adobe Flash CS3 Professional: est un logiciel permettant de créer des sites Web intéractifs, des jeux, des animations, etc. Cet outil est révolutionnaire et son langage de programmation, Action Script 3, a évolué. Ainsi, les termes utilisés dans AS2 et AS3 ont été modifié pour répondre à des critères d'utilisibilité. Maintenant, il possède des termes indentiques à JavaScript 1.5. Cependant, une nouvelle version de JS, JavaScript 2, est prévue très prochainement. Alors, le lien entre les deux langages sera très fort et l'avantage est que si nous connaissons un des deux langages, nous connaîtrons pratiquement le second. Toutefois, AS3 n'est pas le langage le plus facile à apprendre.
- Adobe Fireworks CS3: est un logiciel permettant de créer des animations gif ou autres rapidement. De plus, son interface rapide à apprivoiser permet de concevoir des sites Web fait à partir d'images ment. De plus, l'optimisation se fait facilement grâce à des onglets facilement accessibles. Aussi, FireWorks est idéal pour l'élaboration de prototypes de sites Web. , le code est généré automatiquement! Cette application est idéale pour les amateurs ou pour les débutants.
- Adobe Illustrator CS3: est un logiciel travaillant avec le vectoriel. Travailler avec Illustrator est un plaisir, car son fonctionnement est facile à apprendre. Vous pouvez créer des illustrations pour le Web, pour des affiches, pour des animations, etc. Aussi, le résultat vectoriel est vraiment magnifique. Illustrator est vraiment mon logiciel préféré dans les logiciels d'Adobe.
- Adobe Photoshop CS3: est le frère d'Illustator. Photoshop est un logiciel travaillant le matriciel. Avec cette application, vous pouvez faire l'impossible dans la correction, l'embellissement et la transformation d'images. Adobe Photoshop est pratiquement le logiciel le plus utilisé dans l'industrie de la photo. Les possibilités d'innovations comme le choix d'effets et de textures sont énormes. De plus, il est parfait pour concevoir des images Web, d'impression, etc. C'est réellement un outil indispensable.
Dans cet article, on dirait que je fais de la promotion pour CS3, mais c'est faux. Je trouve qu'Adobe possède des logiciels magnifiques et très efficaces. J'aime beaucoup travailler avec leurs applications. Cependant, le prix de leur suite est vraiment très dispendieux. Pour ceux qui n'ont pas assez d'argent, il existe des applications Open Source (http://fr.wikipedia.org/wiki/Open_Source) qui font de la concurrence à Adobe et qui sont gratuits. En voici deux:
- Inkscape = conccurent d'Illustrator
- Gimp = conccurent de Photoshop
Publié par
Dan Rousseau
écrit à
21:01
0
commentaires
![]()
dimanche 11 novembre 2007
Un écran tactile technologique

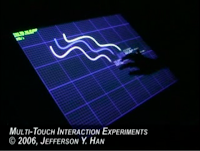
Multi-touch est un écran tactile qui se branche à un ordinateur. En bref, c'est une machine fortement intéractive entre l'Homme et la machine.
Ainsi, cet écran tactile sort du commun, car il n'a plus un point de focus, mais bien plusieurs (autant de doigts possibles ou de membres corporels touchant à l'écran). Un système très complexe permet de calculer la fréquence, incluant la position, la pression ainsi que l'angle, de chaque point focus qui sont indépendants. Ainsi, le mot «intéractif» devient encore plus riche, car l'écran multi-touch redéfini les termes. Les possibilités sont quasiment infinies ou moins limitées, car par exemple la pression d'un seul doigt permet de faire une action, mais la pression de deux doigts créent une autre action, etc...
L'histoire de multi-touch débuta en 1982 lorsque l'idée de fabriquer un système multi-touche se freya un chemin dans l'Université de Toronto et les laboratoires Bell se spécialisant dans les écrans tactiles. En Juillet 2007, Apple fit un grand pas dans la direction du multi-touche avec l'arrivée du iPhone ainsi que le nouveau iPod Touch.
Dans la même catégorie que le Multi-touch, Microsoft participe présentement à la fabrication du Microsoft Surface. Un système quasiment identique au Multi-Touch.
Source: http://en.wikipedia.org/wiki/Multi-touch
Vidéo: http://www.youtube.com/watch?v=zp-y3ZNaCqs
Publié par
Dan Rousseau
écrit à
22:32
0
commentaires
![]()
Typographiquement correct!
Aujourd'hui, les ordinateurs possèdent, par défaut, une panoplie de fontes. Nous les utilisons et les jugeons sans réfléchir au travail que cela à dû prendre pour les créer. Dans cet article, on se transporte dans l'atelier de Mr Albert Boton, un concepteur de typographie et durant le voyage, nous verrons la création de la fonte Praxitel. Je parle des fontes dans ce blogue même si certaines pensent que cette dernière est davantage relative au design de mise en page qu'au design d'interface. Je trouve que cette dernière est à la base du design et qu'un pizza de fontes dans un site Web n'est pas gagnant!
et les jugeons sans réfléchir au travail que cela à dû prendre pour les créer. Dans cet article, on se transporte dans l'atelier de Mr Albert Boton, un concepteur de typographie et durant le voyage, nous verrons la création de la fonte Praxitel. Je parle des fontes dans ce blogue même si certaines pensent que cette dernière est davantage relative au design de mise en page qu'au design d'interface. Je trouve que cette dernière est à la base du design et qu'un pizza de fontes dans un site Web n'est pas gagnant!
D'abord, Albert Boton est un grand dessinateur français et l'un des derniers à utiliser la méthode classique (le dessin à la main). Il s'assoie à une petite table lumineuse éclairant le masque d'un polymat et à l'aide d'un outil coupant, il gratte le polymat pour former les formes voulues.
Aussi, le typographe doit se poser des questions fondamentales avant la conception de ses œuvres comme: «Caractère de lecture livre ou presse? Caractère de petits textes ou titrages? [Ensuite,] [e]n fonction de ces critères, j’établis des premiers tracés: soit à la plume calligraphique, soit au crayon-feutre.» La forme ainsi que les gestes à employer sont déjà imaginés dans la tête du créateur. Ce dernier n'a qu'à les refaire concrêtement.
Avant la conception d'un fonte, il faut d'abord réfléchir sur cette dernière. Il y a un processus de création qui entre en vigueur. Dans ce dernier, on inscrit des idées, on y fait des recherches et «un premier jet d'idée sous forme de signes calligraphés [est dessinée]». Albert Boton explique que «[l]es premières recherches s’effectuent par des agrandissements photocopies et de dessins des lettres de bases sur support polymat (calque plastique). Avec une dizaine de signes, on peut déjà faire une réduction photocopie et un premier montage qui, à nouveau réduit, donnera une sensation de texte.» Il existe d'autres moyens d'y parvenir comme avec des logiciels spécialisés dans la création de fontes. Il ne faut que numériser ces premiers dessins , la est beaucoup plus facile et le travail est moins complexe. Aussi, Mr Boton ajoute que pour un caractère texte, on doit envisager plusieurs séries: romain, italique, léger, normal, demi-gras, gras, etc. En calculant le nombre de dessins par série qu'un typographe doit faire, le total revient à plus de 4000 dessins... «Ensuite, ce dernier reprend chaque lettre en la redessinant sur un support Polymat. La photocopie servant de modèle. Déjà le caractère possède sa personnalité».
Il existe d'autres moyens d'y parvenir comme avec des logiciels spécialisés dans la création de fontes. Il ne faut que numériser ces premiers dessins , la est beaucoup plus facile et le travail est moins complexe. Aussi, Mr Boton ajoute que pour un caractère texte, on doit envisager plusieurs séries: romain, italique, léger, normal, demi-gras, gras, etc. En calculant le nombre de dessins par série qu'un typographe doit faire, le total revient à plus de 4000 dessins... «Ensuite, ce dernier reprend chaque lettre en la redessinant sur un support Polymat. La photocopie servant de modèle. Déjà le caractère possède sa personnalité».
Quand, les dessins sont terminés, le tout est acheminé dans un ordinateur. Chaque lettre devra être numérisée et enregistrée sous forme vectorielle. Le reste est une tâche de précision en perfectionnant les courbes, un essayant chaque lettre en blanc et en noir et avec des zooms de différents niveaux.
Finalement, la création de fontes est un travail laborieux nécessitant une bonne organisation ainsi que de la patience. Une chose est sûr, lorsqu'on s'embarque dans un tel projet, on doit s'attendre à de longues heures de travail pour donner un résultat qui ne sera pas apprécié à sa juste valeur. Pour une fois, contemplons la fonte Praxitel de Mr Boton: Source: http://www.admirabledesign.com/Comment-se-cree-une-police
Source: http://www.admirabledesign.com/Comment-se-cree-une-police
Publié par
Dan Rousseau
écrit à
21:24
0
commentaires
![]()
jeudi 8 novembre 2007
Redesigner un design

La création d'un site Web contient de nombreuses étapes. Que l'on veule ou non, le processus de création est une étape importante et nécessaire pour concevoir un bon site Web.
C'est ainsi qu'Alex Chang nous livre, étape par étape, les différentes versions de l'interface de «Boxes and Arrows» qu'il a mis deux ans à concevoir. «Boxes and Arrows» est un concours lancé en 2004 ayant pour but de refaire le site Web du même nom. Ainsi, Alex Chang nous dévoile un lent processus de maturation qui est très intéressant à regarder.
D'abord, le juillet 2004, Alex Chang apprend qu'il existe un concours de «Boxes and Arrows» ayant pour but de refaire leur site Web. Alex envoya un email à Matt Titchener, un bon ami, qui est un des rares à avoir le talent d'avoir autant les abilités d'être designer que les techniques de développement du Web. La confirmation de Matt au concours emmena les deux jeunes hommes dans deux années à redesigner le design de «Boxes and Arrows». Par la suite, Alex Chang explique chaque étape, moment, évènement importants qui se sont produits durant les deux années. Il dévoile différentes versions de l'interface qu'il a envoyé au concours.
Par la suite, Alex Chang explique chaque étape, moment, évènement importants qui se sont produits durant les deux années. Il dévoile différentes versions de l'interface qu'il a envoyé au concours.
Vous vous demandez sûrement ce qu'il a eu comme récompense pour avoir passé deux années à travailler fort? Il a remporté le concours :D...
Publié par
Dan Rousseau
écrit à
15:43
0
commentaires
![]()
Wal-Mart nous en offre plus tous les jours

Cette semaine, j'ai décidé de faire la critique d'un site Web appartenant à une compagnie bien connue: Wal-Mart. J'ai regardé comment le site était contruit et j'ai remarqué des points forts ainsi que des points faibles. En général, le site officel (je ne sais pas s'il y a des sites amateurs) de Wal-Mart répond bien aux exigences d'utilisabilité.
D'abord, lorsqu'on arrive à la page d'accueil, j'ai changé la résolution de mon écran pour vérifier si nous pouvons atteindre les boutons de navigations avec cette résolution. La réponse est oui, mais il en a fallu de peu pour que le mot «français» soit coupé comme vous pouvez remarquer sur l'image que j'ai jointe à cet article. Cependant, l'important c'est que les boutons soient accessibles. Je rajoute une parenthèse qui est complètement hors sujet. Lorsque j'ai modifié ma résolution, l'image de fond de mon bureau a changé sans aucune raison. Est-ce que mon système d'exploitation Mac OS X Leopard n'est pas capable d'ajuster mon image d'arrière-plan ou bien il ne voulait pas que le tout soit pixellisé et il a décidé de mettre l'image par défaut? Bref, retournons à nos moutons! Ensuite, lorsqu'on arrive sur la page d'accueil, celle après le choix de la langue, Wal-mart nous montre qu'ils ont de bonnes idées. Une femme a l'accent québécois (puisque je suis dans la section française du site Web canadien de Wal-Mart) cogne à la vitre de mon écran et elle commence à me raconter qu'elle a terminé ses achats de Nöel etc... L'idée est super brillante! En plus, la petite animation ne prend pas beaucoup d'espace et elle ne cache pas d'information du site. Le seul hic, c'est que la femme est vraiment mauvaise actrice. On dirait qu'elle lit son texte. De plus, il semblerait que l'équipe du tournage n'a enregistré qu'une seul prise, car il me semble qu'en plus du mauvais jeu d'acteur, il y a des fautes dans sa diction comme: «En plus, je n'ai pas grevé mon buget». Aussi, dans la version anglaise du site, c'est la même femme qui fait la publicité, tout en étant mauvaise actrice, mais la prononciation est mieux. Bref, l'idée est très bonne, l'animation ne rejoue pas si on a déjà été sur le site et on peut arrêter l'animation quand on veut.
Ensuite, lorsqu'on arrive sur la page d'accueil, celle après le choix de la langue, Wal-mart nous montre qu'ils ont de bonnes idées. Une femme a l'accent québécois (puisque je suis dans la section française du site Web canadien de Wal-Mart) cogne à la vitre de mon écran et elle commence à me raconter qu'elle a terminé ses achats de Nöel etc... L'idée est super brillante! En plus, la petite animation ne prend pas beaucoup d'espace et elle ne cache pas d'information du site. Le seul hic, c'est que la femme est vraiment mauvaise actrice. On dirait qu'elle lit son texte. De plus, il semblerait que l'équipe du tournage n'a enregistré qu'une seul prise, car il me semble qu'en plus du mauvais jeu d'acteur, il y a des fautes dans sa diction comme: «En plus, je n'ai pas grevé mon buget». Aussi, dans la version anglaise du site, c'est la même femme qui fait la publicité, tout en étant mauvaise actrice, mais la prononciation est mieux. Bref, l'idée est très bonne, l'animation ne rejoue pas si on a déjà été sur le site et on peut arrêter l'animation quand on veut.
Aussi, Wal-Mart a opté pour la navigation par onglet. C'est une bonne idée, mais pas avec 16 choix étalés sur deux étages. Lorsque l'on clique sur un onglet situé au deuxième étage, celui-ci devient rouge, mais il n'est pas en relation avec la page. On croit simplement qu'il est d'une autre couleur. Tandis que ceux du premier étage deviennent rouge, mais ils sont reliés à la page par une bordure rouge. Cependant, cette bordure diminue la relation entre l'onglet et la page. Le résultat serait mieux si la couleur de l'onglet était de la même couleur que la page sans bordure.
Également, Wal-Mart utilise les onglets pour naviguer, mais en dessous de ceux-ci, il y a un mode de recherche avec un menu déroulant contenant les mêmes sections que les onglets. D'accord, on peut chercher des objets spécifiques dans des sections spécifiques. Cependant, la traduction est vraiment mal faite, car le champ de texte qui nous est proposé est étiquetté avec le mot «pour». Alors, si on lit le tout de manière linéaire, la phrase donne: «Rechercher [Vêtements] pour : [chandail]». De plus, le mode de recherche ne se distingue pas des autres sections de la page, car les arrières-plan sont pratiquement tous de la même couleur. Donc, le mode de recherche du site peut être efficace, mais sa présentation mériterait des modifications.
De plus, Wal-Mart donne à l'internaute le chemin absolu de sa visite. Ainsi, l'utilisateur est en moyen de toujours savoir où il se situe.
Finalement, le site Web de Wal-Mart est bien conçu. Il ne révolutionne pas le monde du Web, mais il ne mérite d'être ridiculisé. On peut facilement naviguer et savoir où nous sommes rendus dans le site. Cependant, il y a trois questions qui ne m'ont pas été répondu par ma visite:
- Pouquoi le site ne contient pas de cartes ou plan du site? Il contient des nombreuses autres fonctionnalités, mais pas celle-ci!
- Pourquoi le site Web en entier est positionné à gauche sauf la page du choix de la langue?
- Pourquoi dans le menu vertical situé à la gauche du site Web, il y a la section Location de DVD parmis les sections Profil de la compagnie, Service à la clientèle, Notre environnement, Rapport - valeurs d'entreprise et Revues du registre-cadeau?
Publié par
Dan Rousseau
écrit à
14:12
0
commentaires
![]()
lundi 5 novembre 2007
Essai sur les sites Web d'arnaques

Steph Guérin, un bloggeur qui se spécialise en analyse de performance web et qui donne sa vision sur le Web commercial, écrit à propos des sites Web arnaqueurs.
Il pose des questions très intéressantes comme si nous avions remarqué que «les sites web pour arnaquer les gens sont tous construits sur le même modèle [ou bien est-ce que] les gens naïfs sont plus susceptibles de mordre à l’hameçon par ce type de site?» Mr. Guérin énumère les pricipales caractéristiques de ce type de sites:
- Généralement une seule et unique longue page;
- Texte très coloré avec des couleurs de base frappantes : bleu, rouge et jaune;
- Les titres en très, très gros et gras;
- Des témoignages bidons avec des photos de gens qui sourient;
- Des photos de produits de luxe;
- Des objections et des arguments;
- Des phrases stimulant l’impulsivité;
- La photo d’un type souriant affirmant être devenu riche;
- Un formulaire d’achat tout au bas de la page.
Bref, le questionnement soulevé par Mr. Guérin est très intéressant. Cependant, ce type de modèle est-il si mauvais? Le contenu de l'information se retrouve sur une seule page et l'information est hiérarchérisée. Alors, il est facilement navigable sur la page, mais s'il n'y a pas de menu. Cependant, bien des règles de bases du design ne sont pas suivie comme le fait que tout le tout est centré sans ligne de force.
Quand même, nous avons déjà vu des sites Web pires que ceux-ci.
Source: cliquez sur le titre de cet article.
Publié par
Dan Rousseau
écrit à
13:08
0
commentaires
![]()

